I was very glad to catch the founder of SEO Gadget presenting what I think he is an authority on, Site Architectures. You will see why when you scroll down to the resources part of this presentation. Suffice to say, he has dealt with some heavy weight site structures and is no stranger to the optimisation and manipulations of these for a businesses optimal benefit.
Richard Baxter’s presentations are always very well researched and delivered. In the session on Successful Information Architecture at the A4ULondon Expo 2010, Richard took us on a very detailed journey of understanding, developing, refining and optimising a sites architecture to maximise for SEO potential, yet keep it very user rich and friendly. In fact a couple of his ideas in my opinion would instantly see an increase in conversion. instead of trying to cover the presentation verbatim, I will pull out a couple of key messages which I think one should definately take away over and above the full presentation. (I will highlight these as “Protips“).
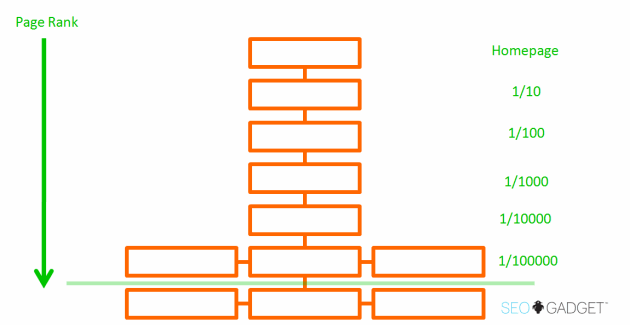
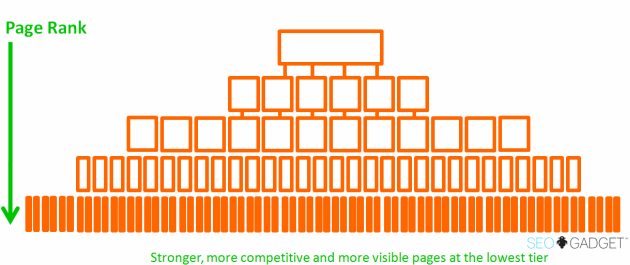
Richard starts out with highlighting a bad sitemap and contrasts it with a well thought out, layered keyword category based one:


When you look at these images side by side, it seems pretty obvious doesnt it? Unfortunately in my experience many businesses dont think this way – they keep layering categories or content as it develops in what seems to them a “logical” way to manage the content, and not thinking about the other potential issues with poor planning of site content. Richard emphasizes the need for businesses to think top down and plan the way they are developing a sites architecture. And in fact this is a process that should begin with both users and SEO in mind. Richard covered this part of the presentation in a post earrlier this year: Solving Site Architecure Issues.
Protip #1 – Using Keywords To Build Categories and Bases
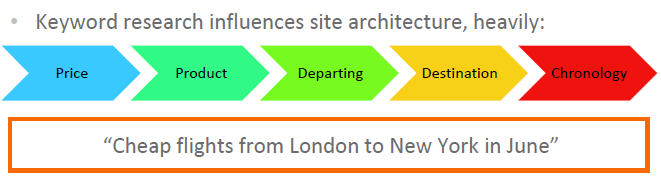
There are normally many influences to the way a business decides to lay out its site – however for a business that really wants to focus on SEO in the long run, it should use a logical approach to using its keyword data to build this map up. Richard gives a really good example:

As you can see, there is a certain taxonomy that comes out of logical placement of sublayers as part of the hiearchy. If only more businesses did more of this…
Optimise Your Category Pages
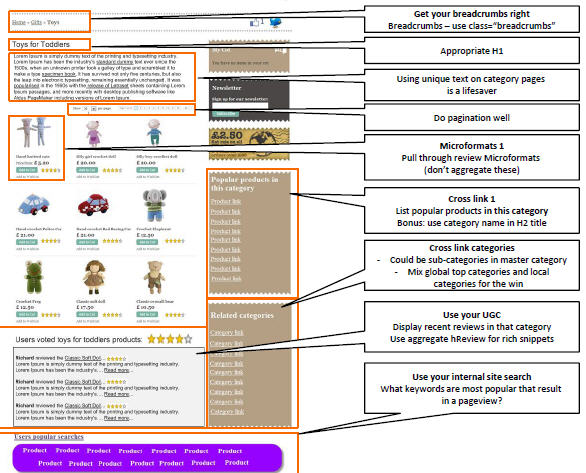
I have often come across businesses that have loads of nice product landing pages, with a nice hiearchy, with well targetted parent categories – but I never thought about the Category Homepages as a focus page – richard highlights this a very good win – for both SEO and Sales conversion. He lists some simple elements that can be used to build a nice category page:
- Getting your Breadcrumbs on the page
- An Appropriate H1
- Use Unique Handwritten Text as an Intro
- Get Your Pagination Right
- Bring in Your Microformats!
- Try bringing in Cross Link Categories (e.g popular categories)
- Also add secondary Cross links to Sub categories (e.g related Categories – mix them up)
- Bring in some User Generated Content
- Use your internal Site search to Populate other deep links
To give a view of something he knocked up as a demo (UPDATE: Richard Posted 5 Category Page Tips To Improve Your SEO) :

We were taken on a journey from discovery to delivery, many of which Richard has highlihgted in previous posts or presentations, but i think this was the first time he attempted (and succeeded!) in delivering a full Site Architecture presentation. The useful resources include links to many different parts oof this presentations in post format that would give life to the slides I have linked to.
The full presentation included best practice as well as some really interesting nuggets. I genuinely reccommend checking out his a4u presentations: